简述:
服务站新平台自2010年初立项后,经过可行性分析、系统设计、开发与集成等环节,目前一期任务已经完成。新平台除了继承原有的业务功能之外,更加注重用户体验、个性化、协作等方面的设计与开发,努力营造出"用户是主人,平台是管家"的设计目标。
随着互联网的蓬勃发展,电子商务、虚拟社区等公众平台广泛被人们所接受,用户的电脑和网络使用更加频繁和熟练,用户已经不能满足平台仅仅是工具的定义;作为一线老师需要平台简洁高效、良好的用户体验、个性化、丰富的资源等方面;作为管理者则需要它具有项目管理的作用、协作沟通的作用、员工培训的作用等等。为此,我们从四个方面进行设计:
- 1) 和谐的人机交互设计:即-可理解性(帮助说明)、可学习性(点击或拖动)、有效性/可用性、可记忆性(操作记忆功能,桌面状态等)、效率(执行速度)、灵活性(适用于多种不同的需求)、扩展性(个性化需求,想象力的空间);
- 2) 易用性改造:和谐界面、高效的工具、界面、控件、状态和进度等提高用户体验;
- 3) 统一沟通:虚拟会场(现场互动)、即时沟通(学院<->服务中心<->学生之间进行沟通)、消息传递;(都将在第二期中开发)
- 4) 个性化功能:适合自己才是最好的,用户可以动手重组界面功能、目录结构等
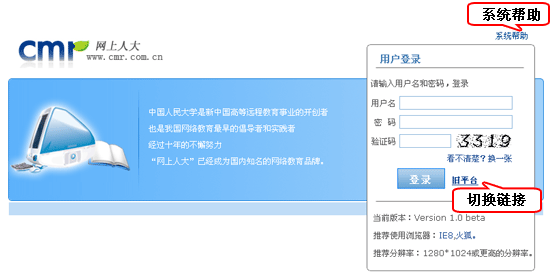
登录窗口
登录窗口是进入平台的安全通道,主要包括用户名、密码、验证码的输入,新平台的登录,旧平台的切换链接,新平台的使用帮助以及推荐的浏览器和分辨率。
具体如下图:

- 输入正确的用户名、密码、验证码,点击登录按钮即可登录到新平台。
- 为了使大家的日常工作能平滑过渡到新平台中,从4月1日—5月1日新老平台同时运行,业务功能允许在两个平台之间交替使用,不影响操作结果。
- 我们推荐您使用IE8或者FireFox浏览器,显示器的分辨率为1028*1024,或者更高的分辨率,以便您可以获得更好的浏览体验。
- 您可以点击系统帮助,来更好更快的了解新平台的使用。
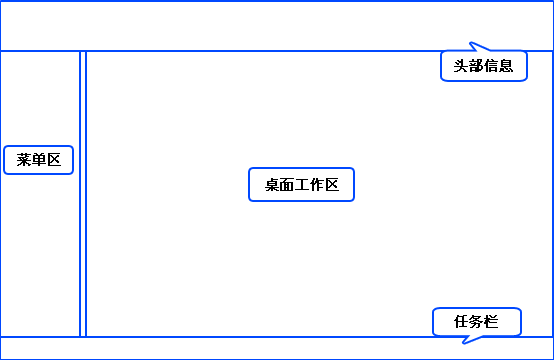
首页布局
首页是整个平台的主体和基础部分,设计分为4个区域,即:上部的标题区、左侧菜单区、中心绝大部分为桌面工作区、底部是任务区.
具体如下图:

标题区介绍(平台LOGO,热点问题提示)
首页顶部的标题区,主要包含平台标示、用户信息、消息提醒、系统帮助、老平台切换 了解更多
菜单区(集成5个功能,窗体可以
首页左侧是的菜单区,集成了5中类型功能,分别是教学教务管理、桌面自定义、功能清单自定义、平台工具、使用历史 了解更多
桌面工作区(固化4个模块,用户可以自己定义)
在首页中间主要区域是,统初始固化了四个模块,分别是欢迎模块、工作日历与任务管理、自定义查询、学院通知 了解更多
任务区(返回桌面快捷键,和任务切换键)
在首页底部是任务区,由两个部分组成,返回桌面、已经打开的多任务标签 了解更多